Warum Google Fonts nicht DSGVO-konform sind und welche besseren Alternativen es gibt
Datenschutz und die Einhaltung der Datenschutz-Grundverordnung (DSGVO) sind für Website-Betreiber von entscheidender Bedeutung. Selbst vermeintlich kleine Elemente wie Schriftarten können die DSGVO-Konformität beeinträchtigen. In diesem Kontext steht Google Fonts, eine beliebte Plattform für Webfonts, immer wieder im Fokus von Datenschutzbedenken.
In diesem Blogbeitrag beleuchten wir die Herausforderungen mit Google Fonts im Hinblick auf die DSGVO und präsentieren eine bessere Alternative.
Datenschutzbeden ken bei Google Fonts
Google Fonts erlaubt es Website-Betreibern, Schriftarten direkt von Googles Servern zu laden. Dabei werden bei jedem Seitenaufruf Daten von den Besuchern an Google übertragen, darunter besonders sensible Informationen wie die IP-Adressen der Nutzer. Diese Übertragung steht im klaren Widerspruch zu den Vorgaben der DSGVO, die die Verarbeitung persönlicher Informationen genau reglementiert.
Das Urteil des Landgerichts München I
Am 20.01.2022 hat das Landgericht München I in einem wegweisenden Urteil (Az.: 3 O 17493/20) die Rechtswidrigkeit der Remote-Einbindung von Google Fonts festgestellt. Diese Entscheidung hat zu einer drastischen Zunahme von Abmahnungen geführt, da Privatpersonen und Abmahnkanzleien das Urteil nutzen, um Schadensersatz zu fordern. Die Unsicherheit unter Website-Betreibern wächst, insbesondere weil das Gericht die automatische Übertragung der IP-Adresse als Verletzung des allgemeinen Persönlichkeitsrechts einstuft.
Darüber hinaus stellt das LG München I fest, dass jede fehlerhafte oder fehlende Einwilligung ebenfalls eine Verletzung der allgemeinen Persönlichkeitsrechte der Website-Besucher gemäß Art. 6 Abs. 1 lit. a DSGVO darstellt. Beide Verstöße begründen einen Ersatzanspruch für den entstandenen immateriellen Schaden aus Art. 82 DSGVO.
Alternative: Self-Hosting von Schriftarten
Angesichts dieser rechtlichen Unsicherheiten stellt das Self-Hosting von Schriftarten eine bessere Alternative dar. Hierbei behalten Website-Betreiber die volle Kontrolle über den Datenfluss und minimieren die Übertragung von personenbezogenen Informationen an Dritte. Diese Methode bietet nicht nur Datenschutzkontrolle, sondern verbessert auch die Ladezeiten und eröffnet individuelle Anpassungsmöglichkeiten.
Umsetzung des Self-Hostings
Die Umsetzung des Self-Hostings erfordert zwar technische Kenntnisse, ist jedoch dank zahlreicher Anleitungen und Tools gut machbar. Zudem existieren Open-Source-Alternativen zu Google Fonts, die lokal gehostet werden können. Eine datenschutzrechtlich unbedenkliche Alternative, wie auch das LG München I betont.
Fazit
Datenschutz sollte nicht nur als rechtliche Verpflichtung betrachtet werden, sondern auch als wesentlicher Bestandteil der User Experience. Google Fonts, trotz ihrer Popularität, birgt Datenschutzrisiken, wie das Urteil des LG München I verdeutlicht. Das Self-Hosting von Schriftarten bietet nicht nur eine DSGVO-konforme Lösung, sondern ermöglicht auch die Optimierung der Website-Performance und eine individuelle Gestaltung. Angesichts der rechtlichen Entwicklungen ist es für Website-Betreiber ratsam, die Nutzung von Google Fonts zu überdenken und auf datenschutzfreundliche Alternativen zu setzen.
Anleitung Selbst-Hosting
Das Selbst-Hosting von Google Fonts erfordert einige technische Kenntnisse, aber es ist durchaus machbar. Hier ist eine grundlegende Anleitung, wie Sie Google Fonts selbst hosten können:
1. Auswahl der gewünschten Schriftarten
Besuchen Sie die Google Fonts-Website und wählen Sie die Schriftarten aus, die Sie auf Ihrer Website verwenden möchten. Fügen Sie sie Ihrem Auswahlkorb hinzu.
2. Download der Schriftarten
Gehen Sie zu Ihrem Auswahlkorb und klicken Sie auf das Download-Symbol oben rechts. Das Archiv mit den ausgewählten Schriftarten wird heruntergeladen.
3. Entpacken des Archivs
Entpacken Sie das heruntergeladene Archiv. Sie sollten nun Ordner mit den Namen der ausgewählten Schriftarten haben.
4. Hosting der Schriftarten
Sie haben mehrere Optionen, um die Schriftarten zu hosten:
Lokales Hosting: Laden Sie die Schriftarten auf Ihren Webserver hoch und verweisen Sie in Ihrem CSS auf diese lokal gehosteten Dateien.
CDN (Content Delivery Network): Sie können die Schriftarten auf einem CDN wie GitHub oder einem anderen CDN-Service Ihrer Wahl hosten und die URLs in Ihrem CSS entsprechend aktualisieren.
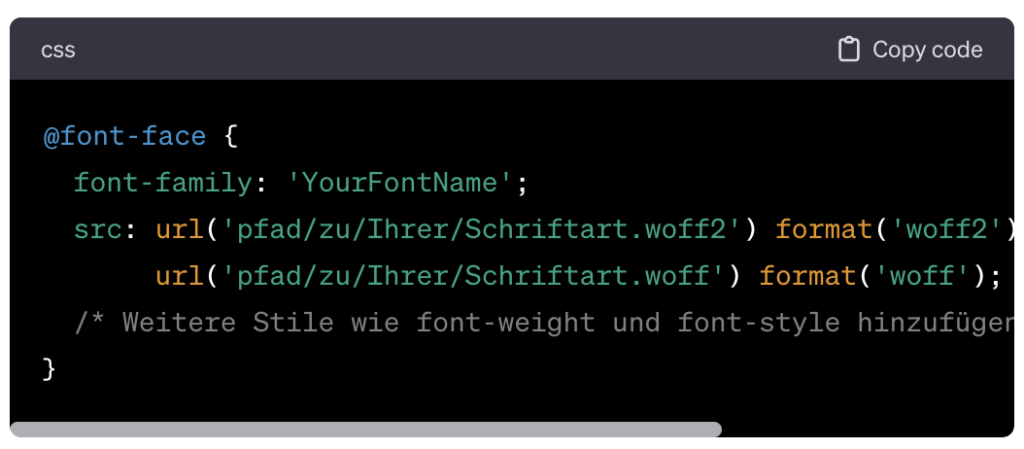
Beispiel CSS für lokale Einbindung:

5. Anpassung der Website: Aktualisieren Sie Ihre Website, um auf die lokal gehosteten Schriftarten zu verweisen. Ändern Sie den CSS-Code entsprechend, um auf die neuen Pfade oder URLs zu zeigen.
6. Testen: Stellen Sie sicher, dass die Schriftarten ordnungsgemäß geladen werden, indem Sie Ihre Website testen und sicherstellen, dass die Schriftarten wie erwartet angezeigt werden.
7. Einbindung in den HTML-Code: Fügen Sie den CSS-Code, der auf Ihre selbstgehosteten Schriftarten verweist, in den <head>-Bereich Ihrer HTML-Dateien ein.